Structure of an Android Application
Introduction
This is a beginner tutorial hence you should just know how to create an android application.
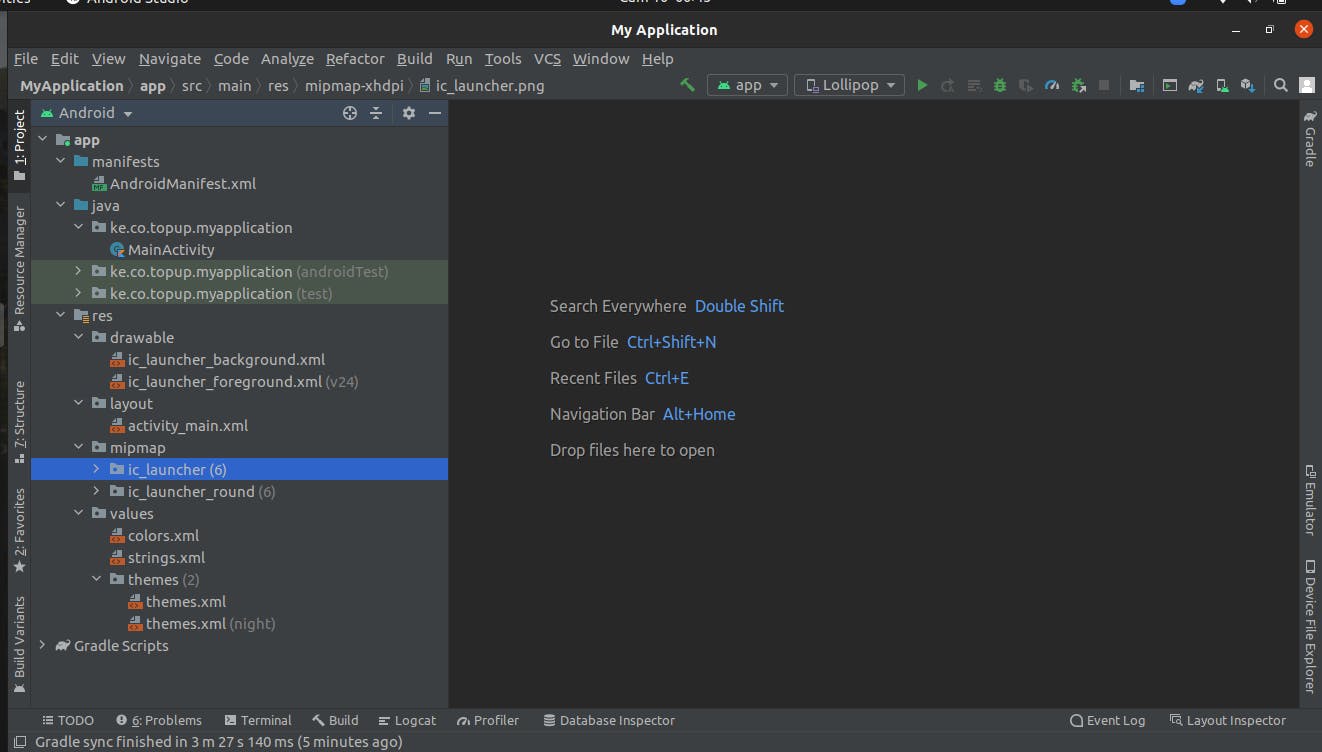
The image below shows the screen one is always directed to after creating a new project.
I will explain the functions of the files found in each folder.

Manifests
This contains only one xml file which its basic functions are:
- This is where you define permissions needed by the app for it to function,e.g. if the app needs internet or needs to send a SMS. If you they are not defined here the app will not function as required.
- Activities present in the app,not sure what activities are?Check below.
- General theme of the app.
Above are among the ones you will be playing with mostly.
Java Folder
Inside the Java folder,we have three packages.However,as a beginner you will only be using the first one(without test in the its name). This is where you will create your activities.
- An activity is a class responsible for logic running your app e.g your app has a button which when clicked should direct the user to a new page(activity),the functionality will be implemented inside the corresponding activity
Res Folder
This is a resources folder and contains the packages below:
1.drawable
This is where you will place all the images and vectors assets needed by your app. You can import drawables or use the already availabe assets in android studio.
2.layout
This is where your layouts will be placed.Layouts are the UI the user interacts with. In a layout you will design how your screen will look like:buttons,texts...
3.values
- colors -> this xml file will contain all the colors you will use in your app
- strings -> this is where you will place your strings e.g sentences,names
Gradle Scripts
These are responsible for the changing of the app from code to an apk.I won't discuss much on this since I will write a different article for gradle. If you read this article before then,be sure to check back.